用Hexo搭建个人博客

用Hexo搭建个人博客
前尘小筑前情提要
前情提要本教程基于Fomalhaut🥝与安知鱼而写成,本网站也是基于这两位大佬的教程而写的,使用的是 Github Pages + Hexo 的形式搭建,从小白一路走了过许多坑,前前后后几分钟就能搭建完成了叭,将来也许会是一种怀念叭。
搭建准备
- 准备好一个Github账号
- Node
- Hexo
- Github
- 一个文本编辑器(我自己用的是ViscalStudioCode)
- 一个域名(可选,但如果想要美观和加快访问速度建议购买一个)
Github账号
搭建一个属于自己的博客没有服务器,可以使用Github来进行储存代码。
1.首先注册一个Github账号,进入GitHub官网官网地址https://github.com/
2.选择右上角的Sign up进行账号注册
3.填写自己的邮箱、密码、用户名等信息,然后用邮箱验证即可完成。
安装node
1.进入Node的官网,找到和系统相匹配的版本否则会出现安装问题。
Node的下在地址:https://nodejs.org/en/download/
在下载完后基本上就是一直下一步了,具体步骤可以参考Node.js 安装教程,如果还能遇到什么问题基本上百度就能解决。
2.下载后安装,安装的目录可以使用默认目录【C:/Program Files/nodejs/】,也可以自定义路径。
这个环境路径切换坑也很多,如果大家C盘空间足够可以直接装C盘,如果想切换其他盘或者把环境遍历切换到自定义路径也可以,具体教程百度(不过坑比较多就是了)!
安装Git
进入[Git官网],官网地址为:https://git-scm.com/downloads
一般就是下载好自己对应的版本后一直下一步就好了
Git的安装教程请参考:Git 安装教程
具体的 git 学习可以访问:Pro Git 中文版
检查node与Git是否安装成功
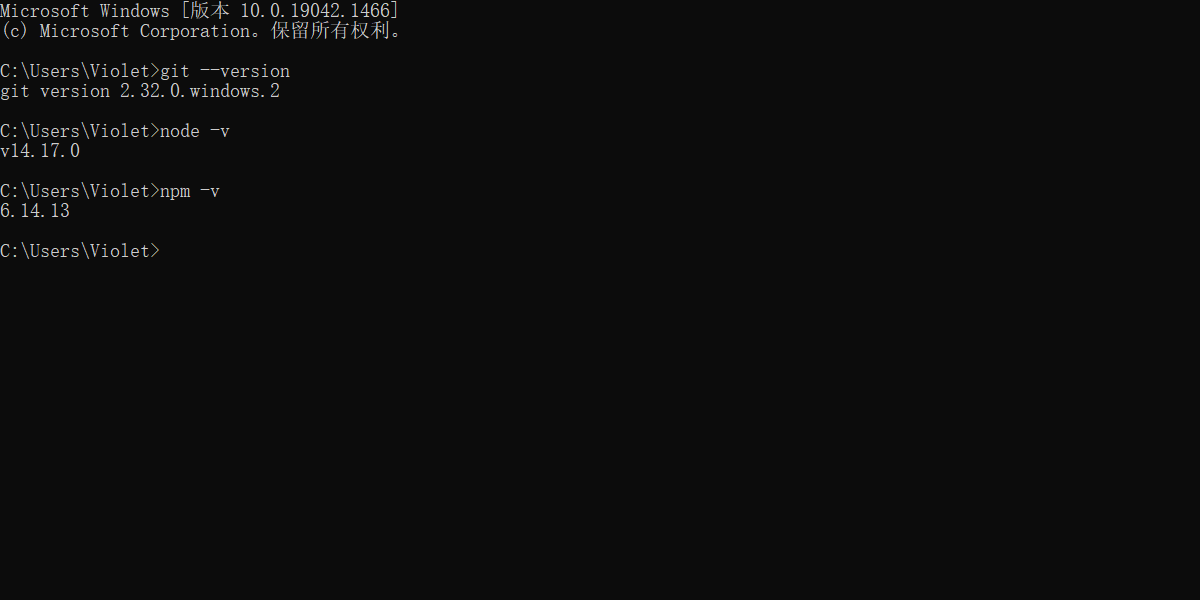
同时按下 Win 键和 R 键打开运行窗口,输入 cmd ,然后输入以下命令,有相应版本信息显示则安装成功,若不正确可以卸载软件重新安装。
1 | git --version |

Hexo安装
在自己的电脑中创建一个想要用来存放博客代码的地方(如:我的文件夹为:F\mnchen.cn)博客相关文件将储存在此文件夹下,在该文件夹下右键鼠标,点击 Git Bash Here,输入以下 npm 命令即可安装,第一次可能需要久一点输入命令后等一等,再输入第二条命令
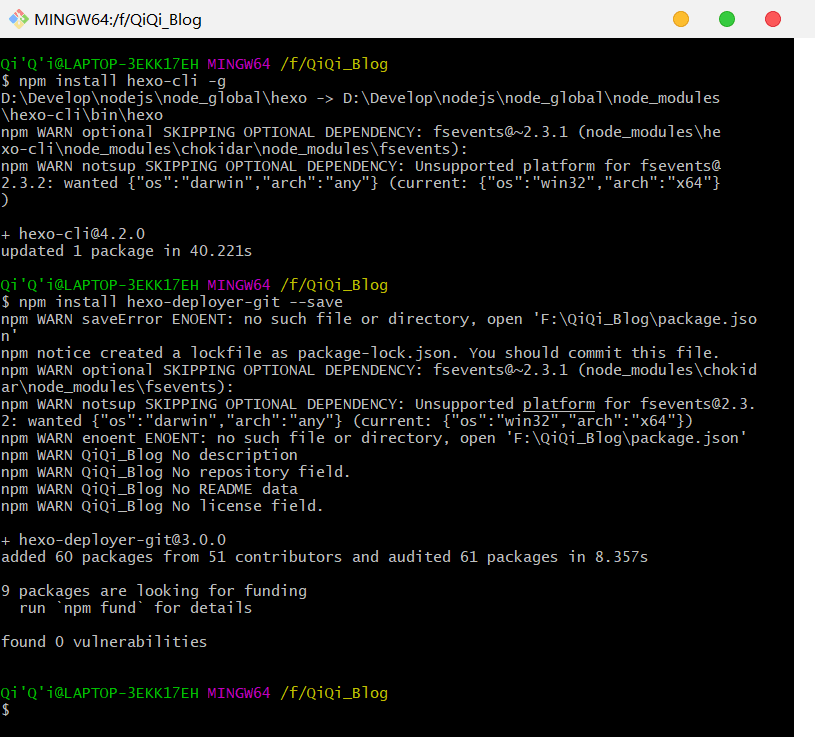
1 | npm install hexo-cli -g |

Hexo初始化配置
第一个命令,如图所示则安装成功如果失败了就再输入一次,第二个命令表示安装 hexo 部署到 git page 的 deployer
1 | hexo init |

本地效果查询
执行以下命令
1 | hexo generate |
执行完即可登录 http://localhost:4000/ 查看效果
显示以下信息说明操作成功:
登录 http://localhost:4000/ 查看效果:
将博客部署到 Github Pages 上
到目前为止,我们的本地博客就成功搭建了,但是现在我们只能通过本地连接查看博客,我们要做的是让其他人也能够访问我们的博客,这就需要我们将博客部署到 Github Pages 上
Github创建仓库
进入我们之前注册好的GitHub主页,点击右上角的+按钮,选择New repository,创建一个<用户名>.github.io的仓库。
- 仓库的格式必须为:<用户名>.github.io (注意:前缀必须为用户名,不要等后面404了再来为什么!!!)
- Description:为描述仓库(选填)
- 勾选 Initialize this repository with a README 初始化一个 README.md 文件
- 点击 Creat repository 进行创建
配置 SSH 密钥
只有配置好 SSH 密钥后,我们才可以通过 git 操作实现本地代码库与 Github 代码库同步,在你第一次新建的文件夹里面(如:我的文件夹为:F\mnchen.cn) Git Bash Here 输入以下命令
1 | ssh-keygen -t rsa -C "your [email protected]" |
之后会出现:
1 | Generating public/private rsa key pair. |
然后会出现:
1 | Enter passphrase (empty for no passphrase): |
接下来屏幕会显示:
1 | Your identification has been saved in /c/Users/you/.ssh/id_rsa. |
运行以下命令,将公钥的内容复制到系统粘贴板上
1 | clip < ~/.ssh/id_rsa.pub |
在 GitHub 账户中添加你的公钥
1.登陆 GitHub,进入 Settings:
2.点击 SSH and GPG Keys:
3.选择 New SSH key:
4.粘贴密钥:
5.测试
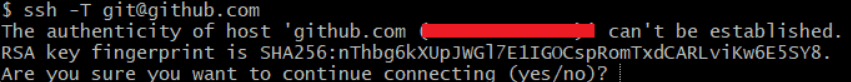
直接在桌面右键 点击 Git Bash Here,输入以下命令输入以下命令:注意:git@github.com不要做任何更改!
1 | ssh -T [email protected] |
之后会显示:

6.配置 Git 个人信息
Git 会根据用户的名字和邮箱来记录提交,GitHub 也是用这些信息来做权限的处理,输入以下命令进行个人信息的设置,把名称和邮箱替换成你自己的,名字可以不是 GitHub 的昵称,但为了方便记忆,建议与 GitHub 一致
1 | git config --global user.name "此处填你的用户名" |
到此为止 SSH Key 配置成功,本机已成功连接到 Github
将本地的Hexo文件更新到Github的库中
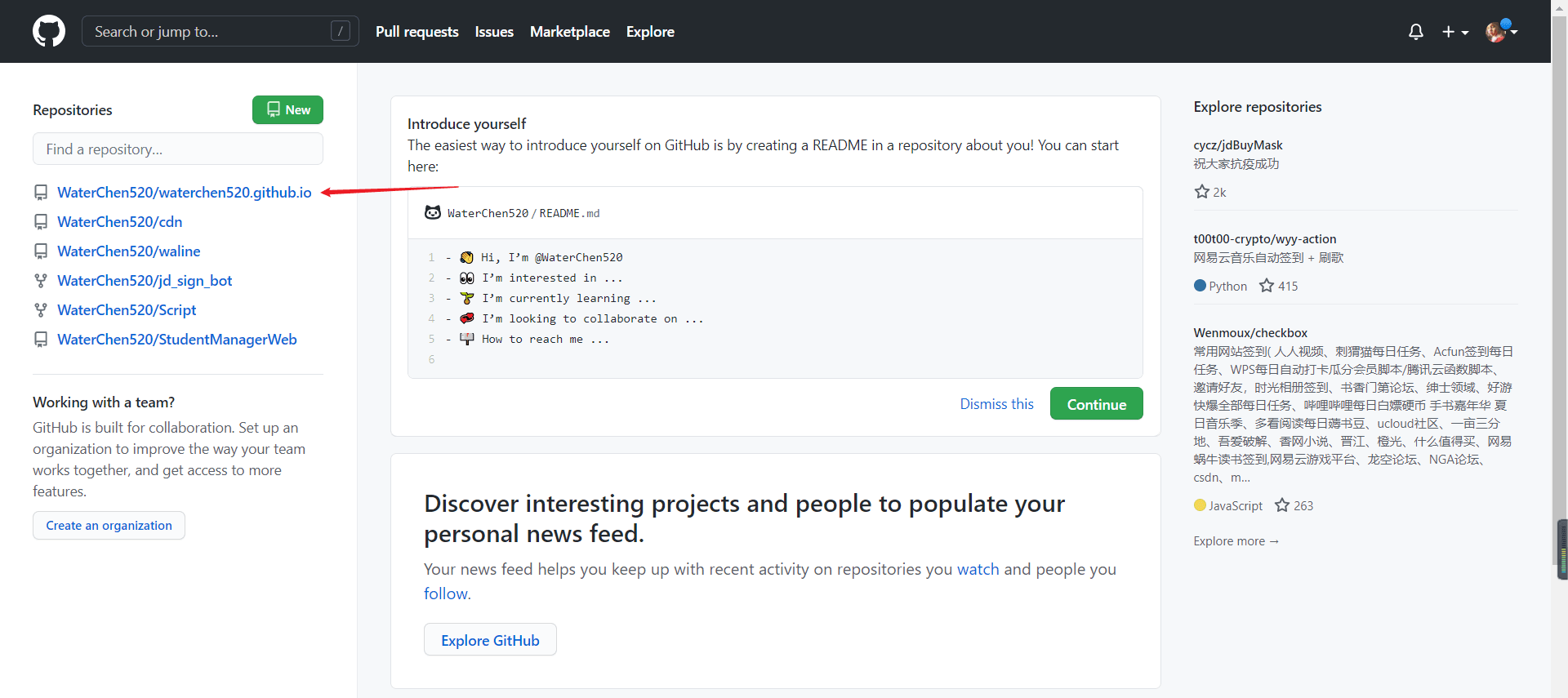
一、登录 Github 打开自己的项目 yourname.github.io
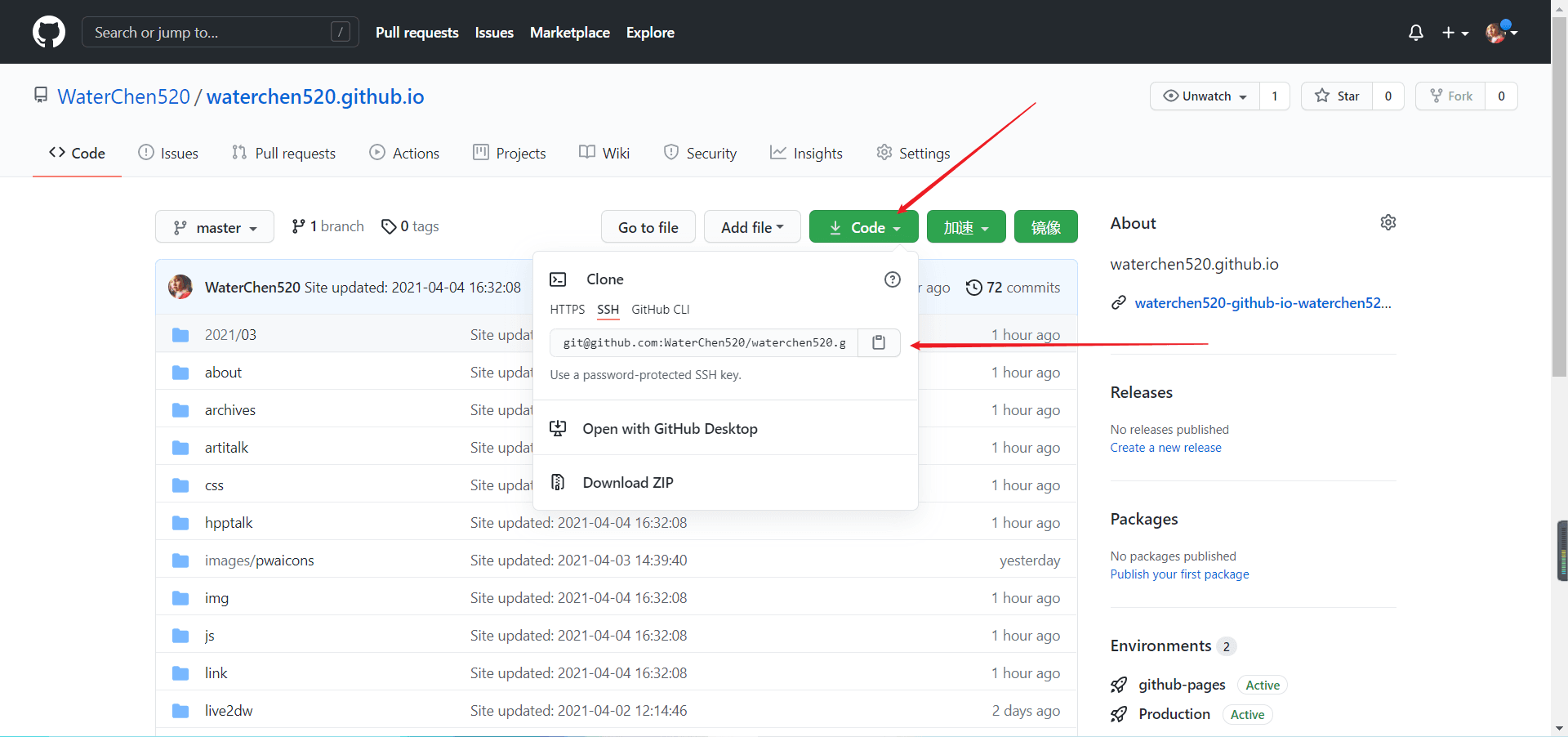
二、鼠标移到 Code 按钮,点击按钮复制,或者直接把 SSH 全部复制
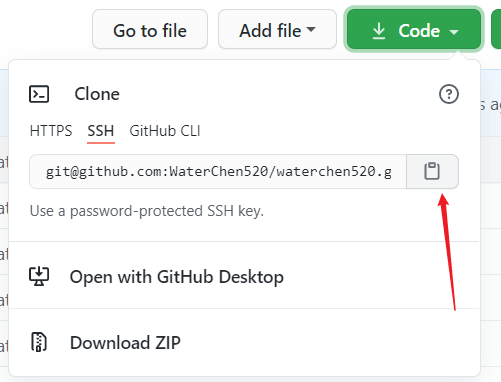
三、一键复制地址
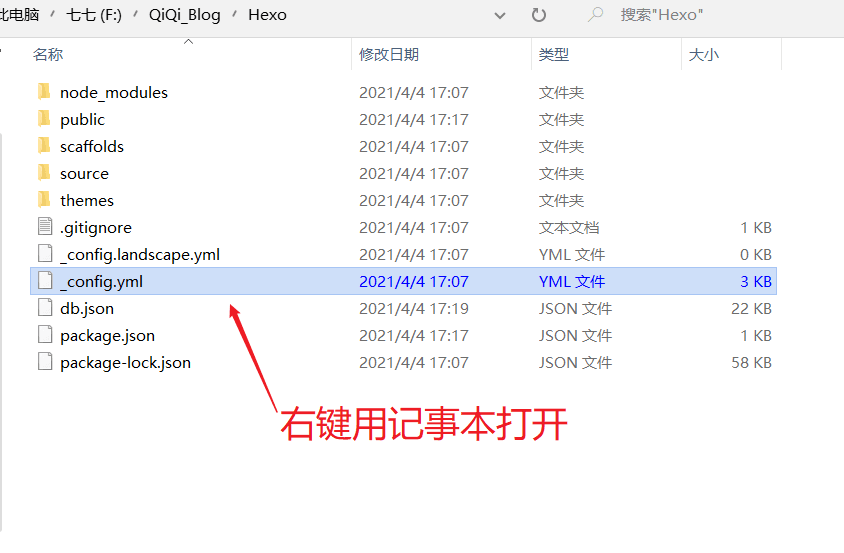
四、打开你创建的 Hexo 文件夹(如:F:\mnochen.fun),右键用记事本(或者 Notepad++、Vs Code 等)打开该文件夹下的 _config.yml 文件
五、滑到最下面,按下图修改 _config.yml 文件并保存
六、在 Hexo 文件夹下分别执行以下命令
1 | hexo g |
或者直接执行
1 | hexo g -d |
执行完之后会让你输入你的 Github 的账号和密码,如果此时报以下错误,说明你的 deployer 没有安装成功
1 | ERROR Deployer not found: git |
需要执行以下命令再安装一次:
1 | npm install hexo-deployer-git --save |
再执行
1 | hexo g -d |
你的博客就会部署到 Github 上了
七、访问博客
你的博客地址:https://你的用户名.github.io, 比如我的是:https://mnochen.github.io ,现在每个人都可以通过此链接访问你的博客了
如何在博客上发表文章
博客已经成功搭建了,但是我们该怎么写博客呢?
一、新建一个空文章,输入以下命令,会在项目 \Hexo\source_posts 中生成 文章标题.md 文件,文章标题根据需要命名
1 | hexo n "文章标题" |
也可以直接在 \Hexo\source_posts 目录下右键鼠标新建文本文档,改后缀为 .md 即可,这种方法比较方便
二、用编辑器编写文章
md 全称 Markdown, Markdown 是 2004 年由 John Gruberis 设计和开发的纯文本格式的语法,非常的简单实用,常用的标记符号屈指可数,几分钟即可学会, .md 文件可以使用支持 Markdown 语法的编辑器编辑,然后将写好的文章(.md 文件)保存到 \Hexo\source_posts 文件夹下即可当我们用编辑器写好文章后,可以使用以下命令将其推送到服务器上
1 | hexo g |
或者将两个命令合二为一输入以下命令:
1 | hexo d -g |
现在访问你的博客就可以看见写好的文章啦!
Vercel部署
Vercel简介:vercel是一个代码托管平台,它能够托管你的静态html界面,甚至能够托管你的node.js与Python服务端脚本,是不想买服务器的懒人的福音!
使用Vercel部署Hexo项目步骤:
1.首先需要一个Vercel账号,这里推荐用GitHub账户关联,这样你就可以在vercel中直接托管你的GitHub库中的项目了,实现开发部署一步到位(网络不流畅可以考虑挂梯子)。
2.当你用你的Github账户关联并绑定手机号登录之后,点击右上角的Add New Project创建新的项目,之后导入选项那里选择Continue with Github,这时候应该能看到你Github账号的仓库,选择你刚刚部署成功的存储静态博客的仓库
3.起一个只能有字母、数字或者或者连字符的项目名称,然后其他默认,点击Deploy,等待一分钟即可部署成功,部署成功后电极Continue to Dashboard跳转到控制面板,下图所示就是控制面板,看到就代表成功部署到了,但是我们现在还不能访问他给出的域,因为GFW最近把Vercel屏蔽了。
绑定自定义域名
现在你的个人网站的地址是 username.github.io以及在Vercel上有一个blog-demo-chi.vercel.app。如果觉得不够定制化,可以购买一个专属域名。
这一步不是必要的,如果目前还不想买域名可以先跳过。
腾讯云、阿里云等都是不错的域名代理商,建议选用com,cn或cc这类常用好记的顶域,对SEO比较友好,自定义部分的长度尽可能短别人才会更容易地记住你的网站,要知道域名就是你网站的卡片。此处以阿里云域名为例进行说明,购买域名后,实名认证进入阿里云控制台,点云解析进去,找到你刚买的域名,点进去添加Vercel所需的解析记录,注意博主这里是解析二级域名只需要解析一条即可。但是如果是一级域名,需要解析两个,一个是@,另外一个是www,Vercel建议是@的解析重定向至www。
添加自定义域名的步骤:
1.点击Vercel控制面板右上角的View Domains查看当前的域,我们可以看到仅有Vercel给你预分配的一个域名,此时我们输入刚刚购买的域名,我这里以二级域名demo.fomal.cc为例进行说明,添加后他会提示你添加一条DNS解析记录。
PS:如果你是新买的域名,直接输入你新买的一级域名即可,例如demo123.com,他会推荐你将demo123.com重定向至www.demo123.com,点ADD即可,然后他会提示你添加两条解析记录,一个是@开头的和CNAME开头的,添加记录的方法和二级域名一致。
2.在阿里云域名解析记录里面添加如下记录,其中记录类型对应Type,主机记录对应Name,记录值对应Value,其他的设置默认即可。
3.回到Vercel刚刚查看域名的地方,如果操作没问题,应该会显示域名配置成功的提示,此时就可以通过自定义域名来访问我们搭建的网站了。
4.当你有了新的域名之后,需要[BlogRoot]_config.yml文件中的url配置项为自己的新域名,这样博客的文章链接才会正确生成。
尾声
这个教程也是说要写了好久,也是在今天写完了,虽然大部分都是重Fomalhaut🥝和鱼佬🐟网站上扒子下来的,但也算是写完了[手动狗头]。